(text-style: 'blur')[Some things haven't always been [[visible->imaplant]].]
Scientists had observed this phenomenon of activity within plant tendrils before, but Darwin was the first to record //how// they ascended upwards and outwards. He was able to chart the particular eccentricity of their motions as they unfurled towards the sun:{
<blockquote cite="https://publicdomainreview.org/essay/darwins-diagrams-of-plant-movement">He placed a plant between a sheet of paper and a glass plate and marked a reference point on the paper, attaching a thin wire to a particular part of the plant, such as a leaf or bud. He made recordings at regular intervals by lining up the end of this filament with the fixed reference point, and then marking its position on the glass plate." <a href="https://publicdomainreview.org/essay/darwins-diagrams-of-plant-movement">^^(Lawrence)^^</a> </blockquote>
}After making several marks upon the paper, these wanderings of plant-limbs were made visible for the first time by connecting the dots, charting their movement (click:"movement")[ – incremental, like drying paint –(stop:)] across space.{
<p align="center">
<img src="images/circumnutation2.png" alt="a series of dots connected by lines. Each is marked with a date and time." width= "450px"
onmouseover="this.src='images/circumnutation.jpeg';"
onmouseout="this.src='images/circumnutation2.png';">
</p>
}Darwin documented the lively, although slow-moving, "circumnutations" of plants. Years later, other (faster) (text-style: "blur")[[[movements->muybridge]]] would become visible to the naked eye with the advent of photography.
{A trotting horse has all four of its legs up off the ground: flying, for just a moment.
<p align="center">
<img src="images/allfours.png"
alt="Horse galloping, all four legs in the air"
onmouseover="this.src='images/allfours2.png';"
onmouseout="this.src='images/allfours.png';">
</p>
This was the bet that Eadweard Muybridge settled in 1872, only 50 years or so after the birth of photography.^^1^^ 6 years later, he returned to the same ranch to capture a horse in motion, rather than a perfectly-timed shot of a horse airborne:}{
<blockquote cite="https://www.theatlantic.com/entertainment/archive/2016/07/eadweard-muybridge/483381/">
A series of wires ran from the angled wall every 21 inches to the shed where they pulled triggers connected to an electrical circuit. This was the complex technology Muybridge had worked with Stanford’s engineers to develop–– unimaginable just five years before. When the horse ran down the track it would trip the wires, pull the trigger that closed the electrical circuit, and release rubber springs loaded at 100 pounds of pressure that snapped the shutters closed at one-thousandth of a second. <a href="https://www.theatlantic.com/entertainment/archive/2016/07/eadweard-muybridge/483381/" target="_blank">^^2^^</a></blockquote>
}The next year, Muybridge began showing his images of people and animals in motion (click:"people and animals in motion")[(live:1s)+(transition:"dissolve")[– published as a series named //Animal Locomotion// –(stop:)]] in a "zoopraxiscope". His invention allowed the images to be seen in quick succession: a proto-gif and work of early [(text-style:'blur')+(t8n-arrive:"dissolve")(link-goto:"cinema", "NOPE")]. Suddenly, things that had previously been obscured by the blur of rapid movement were made visible: not only the way in which a horse in trot moved its legs, but the muscles and tendons it engaged. (text-style:'blur') [[And- ->also]]
^^1^^(text-size:0.5)[It should be stated that the .gif I am using is not the original //Horse in Motion// that Muybridge created with his "zoopraxiscope" but a later iteration by Muybridge of the same idea.]
<div id="imaplant">
You are a plant tendril. You want to grow.
<p>[(live:4s)+(transition:"dissolve")[An hour passes.(stop:)]] <p>(click: "An hour passes.")[(live: 2s)+(transition: "dissolve")[You stretch. (stop:)]]
<p>(click: "You stretch.") [(live:2s)+(transition:"dissolve")[You reach towards the sun. (stop:)]
<p>[(live:6s)+(transition:"dissolve")[More time passes. (stop:)]]]
<p>(click: "More time passes.") [(live:2s)+(transition:"dissolve")[You inhale. (stop:)]
<p>[(live:6s)+(transition:"dissolve")[Exhale.(stop:)]]]
<p>(click: "Exhale.") [(live:2s)+(transition:"dissolve")[You twirl slowly, but effortlessly.(stop:)]]
<p>(click: "twirl") [(live:2s)+(transition:"dissolve") [You [[reach->darwin2]] into light and air.(stop:)]]
</div>
<div id="muybridge">
<img src="images/muybridge.gif" alt="a .gif of a man riding a horse in gallop."> </div>
[(live:5s)+(transition-arrive:"dissolve")[(goto: "horse")]]||||||=
<p>
<p>
<p>
<div id="rider">
<img src="images/rider.gif" alt="close-up gif of the rider on the back of the famous image of Eadweard Muybridge's horse">
</div>
=||||||||
<p>
<p>
<p>
<p>
<p>
<p>
<p>
<blockquote>“Did you know that the very first assembly of photographs to create a motion picture was a two-second clip of a Black man on a horse?”</blockquote></p>
</p>
</p>
</p>
</p>
</p>
</p>
</p>
</p>
</p>
(live:7s)[(goto:"NOPE2")]
And then in the following century we became obsessed with the visibility of movement, not just in cinema but in art also.
<p align="center">
{
<img src="images/woman2.png"
alt="A series of photographs by Eadweard Muybridge, depicting each second of the movement of a nude woman descending a set of stairs" height="400px"
onmouseover="this.src='images/woman.jpeg';"
onmouseout="this.src='images/woman2.png';"/>
<img src="images/duchamp2.png"
alt="A cubist painting by Modernist artist Marcel Duchamp called //Nu en descendant un escalier//. It depicts a woman descending a set of stairs and, like the Muybridge, shows each movement of her body as a series of bodies." height="400px"
onmouseover="this.src='images/duchamp.jpeg';"
onmouseout="this.src='images/duchamp2.png';" />}
(text-size:0.5)[Eadweard Muybridge, //Woman descending steps, plate 137// (1887) and Marcel Duchamp, //Nu en descendant un escalier// (1912).]
</p>
(text-style:'blur') [[But I digress.->visibilityandtime]]In just a few centuries (click:"centuries")[(live:1s)+(transition-depart:"dissolve") [– and then, in just a few decades –(stop:)]] our field of visibility [(text-style: 'blur')+(t8n-arrive:"dissolve")[[expanded->earth]]].
I had studied Muybridge and read about the story of the horse countless times and yet, this was news to me. I had never peered at the rider on the back of the horse, wondering who they were. I had never noticed that their skin was dark, their face obscured, and their name never mentioned. //Plate Number 626. Gallop, thoroughbread bay mare, Annie G.// Annie G. is the horse, and the rider's name remains unknown.{
<div id="nope">
<p align="center">
<img src="images/NOPE2.jpg" alt="still from Jordan Peele's NOPE: Keke Palmer and Daniel Kaluuya stand with a horse, Kaluuya holding its rein and Palmer grinning broadly"
onmouseover="this.src='images/NOPE.jpg';"
onmouseout="this.src='images/NOPE2.jpg';">
</p>
</div>
}It reminded me that within this historic moment of visibility was someone made invisible. But then it also reminded me of the many other ways in which the film explores vision and visibility. <a href="https://www.incluvie.com/articles/the-power-of-looking-in-nope">"It's about who has the right to look, and who is being looked upon." </a>
Just as visibility and obscurity are at play in the image of Annie. G, //NOPE//'s visibility is two-edged, shot shrouded in sunlit night.
That is, all scenes that took place at night in //NOPE// were actually shot during the day. A crystal clear and expansive darkness fills the screen at several points in the film, extending far beyond the borders of the ranch. The size of the field of darkness needed for the script is apparently impossible for cinematographers to shoot, so instead Hoyte van Hoytema (click:"Hoyte van Hoytema")[(live:1s)+(transition:"dissolve")[– the cinematographer for //NOPE// –(stop:)]] set up a rig which combined a normal camera with an infrared camera.
The result is a glowy, moonlit darkness; visibility in obscurity.
<p>
(text-style:'blur')[[But anyway->horse]]||||||==
It was only a few decades ago, in 1959, that the Explorer 6 satellite sent back the very first picture of Earth from the outside: a blurred and mostly imperceptible image of the Pacific Ocean and its cloud cover.
In 1966, the Lunar Orbiter 1 took the first photo of Earth as seen from the moon. But only a portion of the Earth can be seen; the rest is blanketed in shadow. Grainy and imperfect, it is lined with noise and still very, very beautiful.
And then, in 1972, the first image of Earth in its entirety, a //Blue Marble// swirling with clouds. Here, the sun was perfectly positioned behind the Apollo 17 crew who snapped the image, bathing the sphere in light and revealing each detail of its surface from one side.
<p>
In just 13 years, Earth pulled into focus. And then–
</p>
<p>
<p>
<p>
<p><p>(set:_t to 0)And then (live:1.5s)+(transition-depart:"dissolve")[(set:_t to it+1)(nth:_t, "raging storms on the surface of planets", "stars, twinkling in the distance", "swirling nebuli", "comets flinging through space", "selfies from robot rovers", "solar systems being born", "ancient resevoirs on Mars", "the shining expanse of the universe"). ]
<p>(text-style:'blur')[[But–->obfuscation]]</p></p></p></p></p></p>
=====||||
{
<img src="images/explorer62.png"
alt="blurred image of a pale streak across a dark sky"
width="370px"
onmouseover="this.src='images/explorer6.jpeg';"
onmouseout="this.src='images/explorer62.png';"/>
<img src="images/earthrise3.png"
alt="an image of Earth, only partially visible from the light of the sun, taken from the surface of the moon. The ground of the moon can be seen taking up the foreground of the shot." width="370px"
onmouseover="this.src='images/earthrise4.png';"
onmouseout="this.src='images/earthrise3.png';"/>
<img src="images/bluemarble2.png"
<alt="an image of Earth, fully in view. It is "upside down", with the North pole seen on the south end of the Earth."
width="370px"
onmouseover="this.src='images/bluemarble.png';"
onmouseout="this.src='images/bluemarble2.png';"/>}
But this expansion of vision remains in question.
Invented at the end of the 16th century, the microscope allowed us to see microbes for the first time: matter which surrounds us but can't be seen with the naked eye. (text-style:"blur")[And yet–]
(click:"And yet–")[(live:2s)+(transition:"dissolve")[And yet the microscope is more complex than just seeing through a lens. More complicated than a magnifying glass, the microscope has to be //learnt// to be used. You might need to slice the specimen, and you will likely need to stain it with a dye. "You learn to see through a microscope by doing, not just by looking."<a href="https://joelvelasco.net/teaching/3330/hacking85-microscope.pdf">^^1^^</a> It is an act of alteration and of manipulation: not simply an act of observation.{
<p align="center">
<img src="images/microbes2.png"
alt="diagram of various microbes, mined from the human mouth" width="505px"
onmouseover="this.src='images/microbes.jpeg';"
onmouseout="this.src='images/microbes2.png';">
</p>
Even the camera Muybridge used to capture the horse in trot, and Darwin's glass and paper method of recording writhing plants can be called into question. They're tools which (text-style:"blur")[[interpret vision->gursky]] for us, rather than allow us that gift ourselves.}(stop:)]]
And then earlier this year NASA released a photograph they had taken of Sagittarius A*: the supermassive black hole at the centre of our galaxy. And yet the image is not a normal photograph of what appears through the telescope.
<blockquote>
"Black holes trap everything that falls in, including light, so they are, in a very real sense, unseeable. But they warp spacetime around them so severely that, when they are illuminated by glowing streams of infalling matter shredded in their gravitational grip, they cast a “shadow.” The shadow is about two and a half times larger than a black hole’s event horizon: its boundary and its defining feature, the line in spacetime through which nothing that passes can ever return."<a href="https://www.scientificamerican.com/article/the-first-picture-of-the-black-hole-at-the-milky-ways-heart-has-been-revealed/" target="_blank">^^1^^</a> </blockquote>
And so an Event Horizon Telescope was needed to capture this unique shadow. Made up of radio observatories across multiple continents, the resulting image is a kind of [(text-style:"blur")+(t8n-arrive:"dissolve")[[composite image->gursky2]]]. A black hole hybrid.
<p align="center">
<img src="images/blackhole.png" alt="a black hole, looking like an amorphous ring of light" width="525px"
onmouseover="this.src='images/blackhole2.png';"
onmouseout="this.src='images/blackhole.png';">
</p>
{In Andreas Gursky's photographs, individuals appear to be swallowed whole by the expanse of technology, commerce, industry, and infrastructure. The images are huge; extremely detailed and blindingly colourful. Once, I put a Gursky up on a projector. Even with the loss of resolution and size from the real thing, I felt that the works began to engulf me, too.
<div id="gursky2">
<img src="images/gursky2.png"
alt="A seemingly-infinite, very brightly coloured supermarket. People browse goods."
onmouseover="this.src='images/gursky.png';"
onmouseout="this.src='images/gursky2.png';">
</div>
Because photography has a limit on how large it can be without losing resolution, Gursky has constructed a method of photography that allows him to create these immense landscapes. By taking many photos from different positions, Gursky is able to digitally stitch them together, resulting in a seemingly infinite commercial irreality.}
[(text-style:"blur")+(t8n-arrive:"dissolve")[[And–->gursky3]]]
And like the image of the black hole at the centre of our galaxy, these composite images make visible the invisible:{
<blockquote> "The connections that constitute globalisation–computer networks, international exchanges, trade relations are less visible ... So Gursky's work forms a striking image of a phenomenon that is in many ways hard to pin down ... In other words, to show globalisation as it really is–to make the invisible sublime, the image must be altered." <a href="https://www.tandfonline.com/doi/epdf/10.1080/00043249.2002.10792133?needAccess=true" target="_blank"> ^^1^^</a></blockquote>
}And yet it is so different from seeing. These images capture a flattened landscape, in contrast to the habit of the eye which focuses on one thing while the rest remains in the periphery. Because Gursky's images are so flattened and so uniformly chaotic, there's no one point within the frame to rest the eye on. There might be individual expressions, individual gestures of people within the image, but the mass of throbbing visual excitement that surrounds them causes distraction. Instead, the eye whips around the composition: restless, overstimulated, exhausted and detached. But the inability to really //see// the image allows for the machinations of contemporary capital to reveal themselves. Our eye is restless and overstimulated and exhausted and detached because //so are we//.{
<p align="center">
<img src="images/wallstreet.png"
alt="A seemingly-infinite, very brightly coloured supermarket. People browse goods." width="550px"
onmouseover="this.src='images/wallstreet.jpeg';"
onmouseout="this.src='images/wallstreet.png';"> </p>
}[(text-style:"blur")+(t8n-arrive:"dissolve")[[So–->end]]]
So obscurity is in effect a tool for reinterpretation, for making the invisible visible.
Darwin, with his hand-made marks in ink, between paper and glass. Muybridge's device, with its trip-wires and multiple cameras. The light microscope, with its series of lenses, mirrors, and dyes. The Event Horizon Telescope, a sum of many radio observatories and different wavelengths of x-ray light. Gursky, and his Frankensteined photographs. From miniscule and within reach to distant and colossal, and from the slow-moving to the swift.
(text-style:"blur")[These layers of obstruction between our naked eye and the "real" produce a new kind of vision, one that allows us to see beyond the human dimension.] <p>
<center>
###a short wander through the (recent) history of visibility
</center>{
</p>
<p align="center">
}
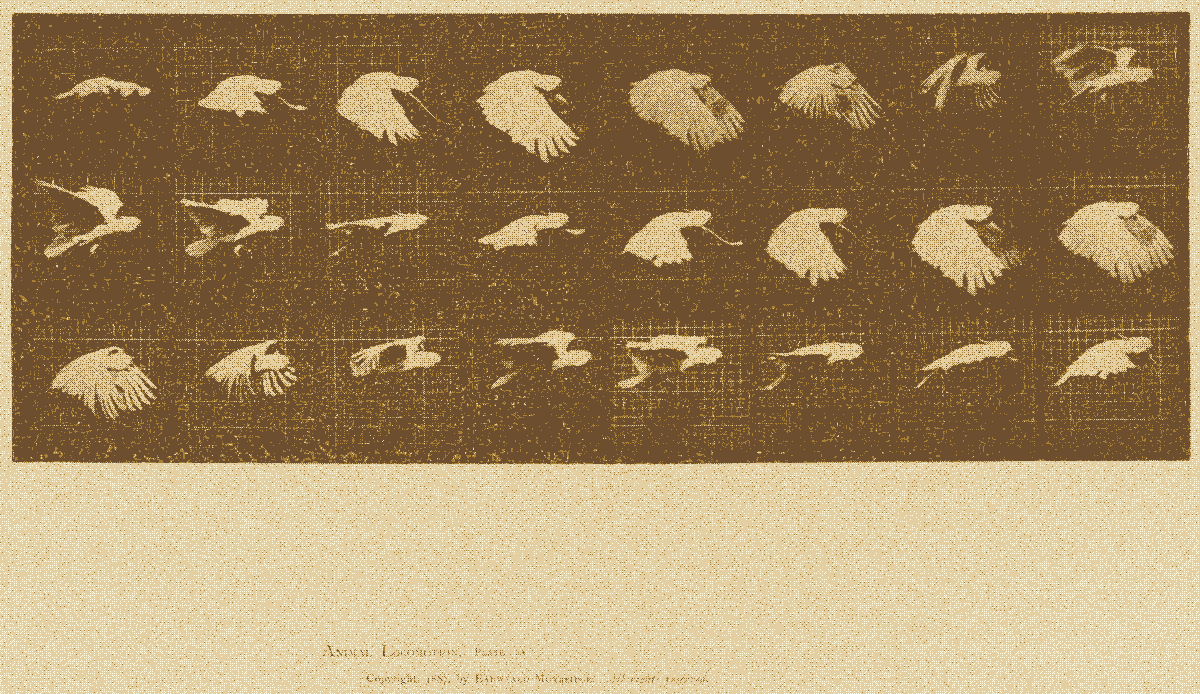
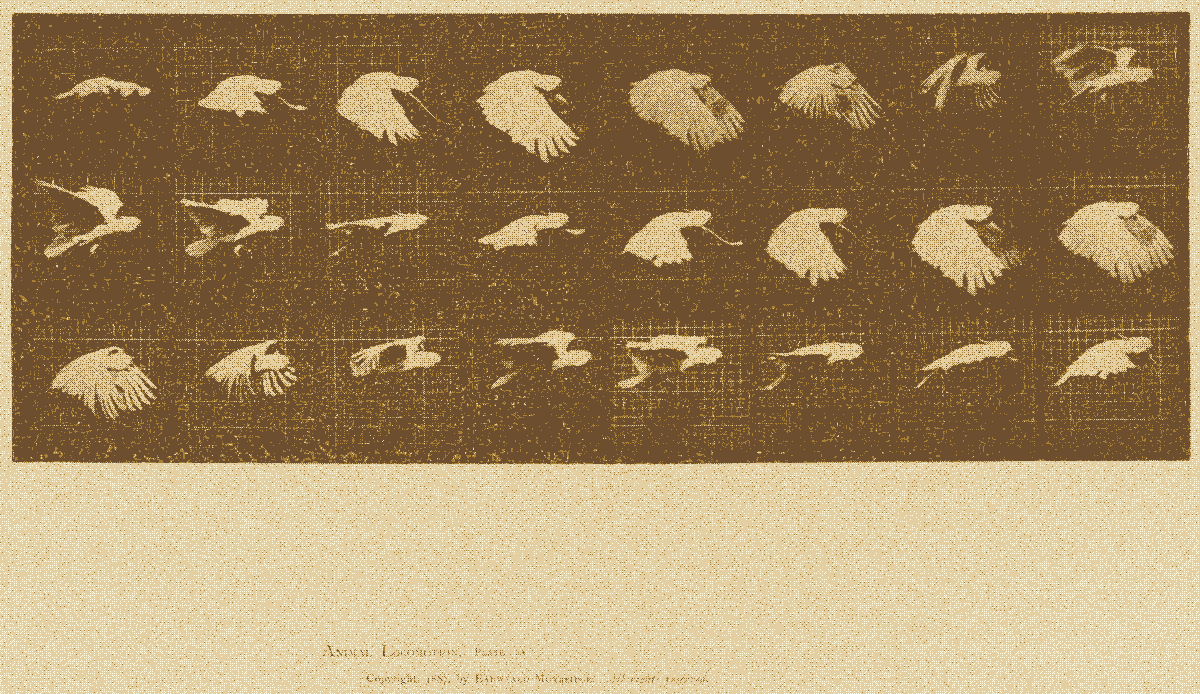
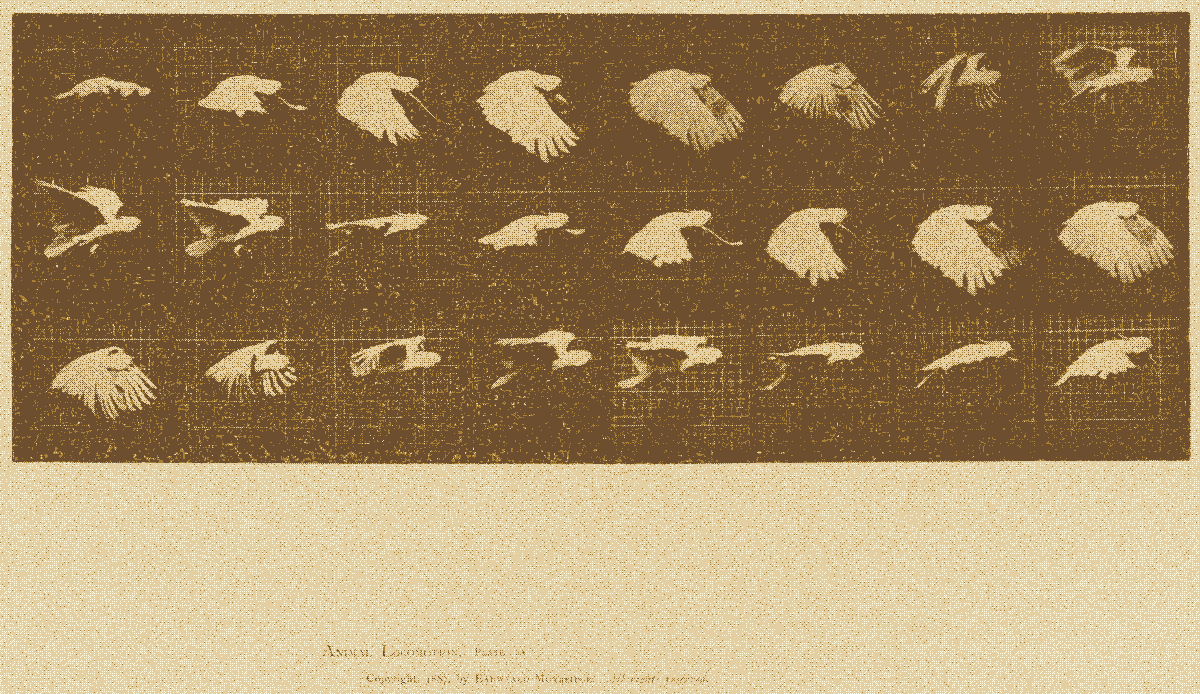
<img src="images/locomotion.png"
alt="each frame of a dove flying and flapping its wings"
width="800px"
onmouseover="this.src='images/locomotion.jpeg';"
onmouseout="this.src='images/locomotion.png';">
</p>
(live:5s)[(t8n-arrive:"dissolve")(goto:"visibility")]
↶↷
a short wander through the (recent) history of visibility